MD2Card 如何生成小红书封面?
小红书卡片
使用 MD2Card 轻松创建精美的小红书风格封面,让你的内容更吸引人

MD2Card 不仅可以生成精美的知识卡片,还支持创建小红书风格的封面。通过简单的 Markdown 配置,你可以快速生成专业的封面图片,吸引更多读者点击你的内容。
封面配置说明
在 Markdown 文档的开头,你可以使用 YAML 格式的 frontmatter 来配置封面信息:
---
title: 你的标题
description: 副标题或简短描述
tags: 标签1, 标签2
date: 2023-03-08
image: 图片URL地址
---
配置参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| title | 封面标题,建议简洁有力 | 必填 |
| description | 副标题或简短描述 | 选填 |
| tags | 标签,多个标签用逗号分隔 | 选填 |
| date | 日期,格式为 YYYY-MM-DD | 选填 |
| image | 封面图片URL | 选填 |
示例
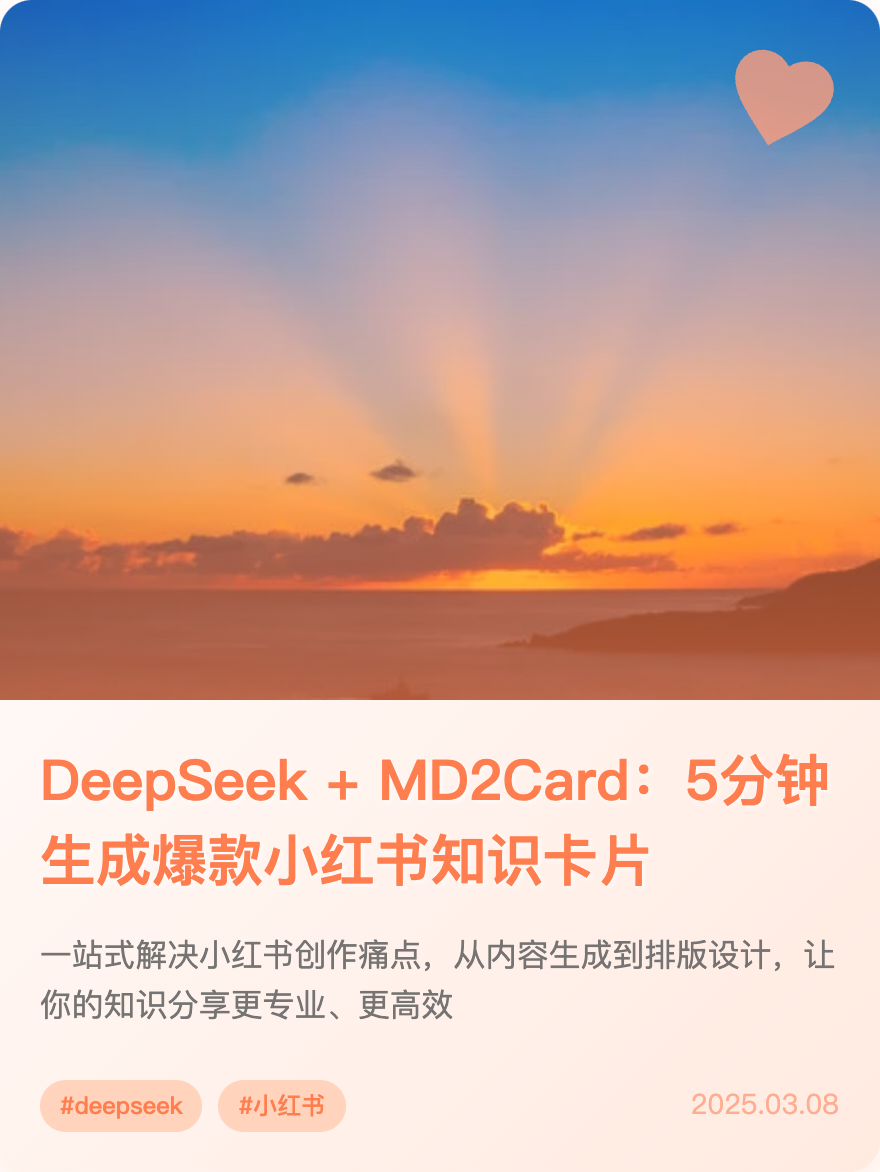
下面是一个完整的封面配置示例:
---
title: DeepSeek + MD2Card:5分钟生成爆款小红书知识卡片
description: 一站式解决小红书创作痛点,从内容生成到排版设计,让你的知识分享更专业、更高效
tags: deepseek, 小红书
date: 2025-03-08
image: https://images.unsplash.com/photo-1484766280341-87861644c80d?q=80&w=880&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D
layout: separate
---
使用上面的配置,MD2Card 会生成如下效果的封面:

封面必须包含图片
封面布局
你还可以通过 layout 参数选择不同的布局方式:
---
title: 你的标题
layout: overlay
---
支持的布局有:
overlay:图片覆盖式布局,文字在图片上方(默认),建议图片竖图,尺寸为 440*580separate:分离式布局,图片和文字分开显示,建议图片横图,尺寸为尺寸为 440*350
封面图片选择技巧
选择合适的封面图片对于吸引读者至关重要,以下是一些建议:
- 选择高质量图片:清晰度高、构图美观的图片更容易吸引眼球
- 与内容相关:图片应与文章内容相关,增强主题表达
- 考虑色彩搭配:图片颜色应与整体设计协调
- 注意版权问题:使用免费图库如 Unsplash、Pexels 等获取授权图片
总结
通过 MD2Card 的封面生成功能,你可以轻松创建专业的小红书风格封面,提升内容的吸引力和专业感。只需简单配置 Markdown 文档的 frontmatter,就能生成精美的封面图片,让你的内容在众多信息中脱颖而出。
立即尝试 MD2Card,让你的小红书内容创作更加高效、专业!