MD2Card 使用说明
markdown
markdown 语法
MD2Card 通过扩展了 Markdown 语法实现了自定义图片尺寸的效果

md2card 是一款将 Markdown 文本转换为精美卡片的工具,支持多种主题风格和自定义选项。本文将介绍 md2card 的基本使用方法、支持的 Markdown 语法以及特有的扩展语法。
基本 Markdown 语法
标题
# 一级标题
## 二级标题
### 三级标题
文本格式
**粗体文本**
_斜体文本_
~~删除线文本~~
`行内代码`
列表
无序列表:
- 项目1
- 项目2
- 项目3
有序列表:
1. 第一项
2. 第二项
3. 第三项
链接和图片
[链接文本](https://example.com)

引用
> 这是一段引用文本
代码块
```javascript
function hello() {
console.log("Hello, world!");
}
```

表格
| 表头1 | 表头2 |
| ------- | ------- |
| 单元格1 | 单元格2 |
| 单元格3 | 单元格4 |

水平分割线
---
md2card 扩展语法
卡片元数据
在 Markdown 文件开头使用 YAML 前置元数据来设置卡片信息:
---
title: 卡片标题
description: 卡片描述
date: 2023-05-01
tags: [标签1, 标签2]
image: https://example.com/cover.jpg
---
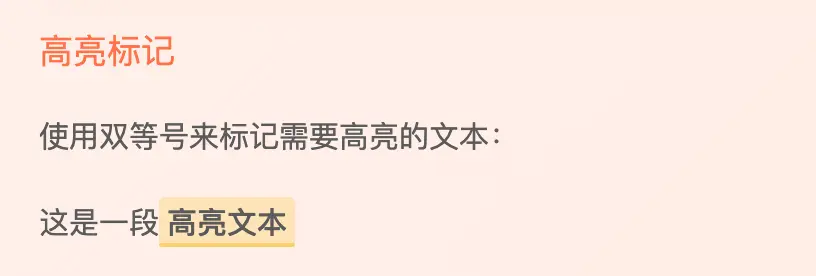
高亮标记
使用双等号来标记需要高亮的文本:
这是一段==高亮文本==

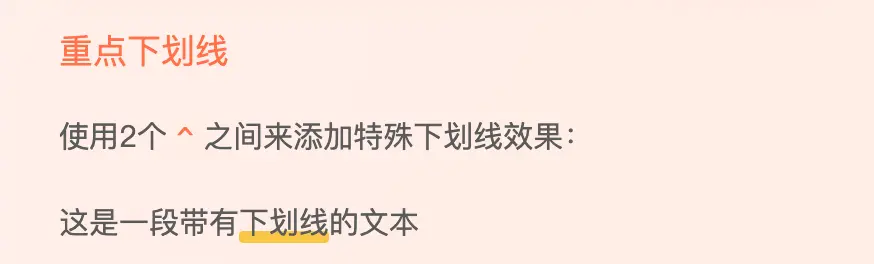
重点下划线
使用2个^之间来添加特殊下划线效果:
这是一段带有^下划线^的文本

分页符
使用水平分割线作为分页符,将内容分割到多个卡片:
第一页内容
---
第二页内容
自定义样式
md2card 支持多种预设主题风格,包括:
- 简约风格
- 暗黑科技风格
- 赛博朋克风格
- 轻柔自然风格
- 商务专业风格
使用技巧
图片优化
为获得最佳显示效果,建议使用比例适当的图片,并提供有意义的 alt 文本:

代码块语法高亮
指定语言以获得语法高亮:
```python
def greet(name):
return f"Hello, {name}!"
```
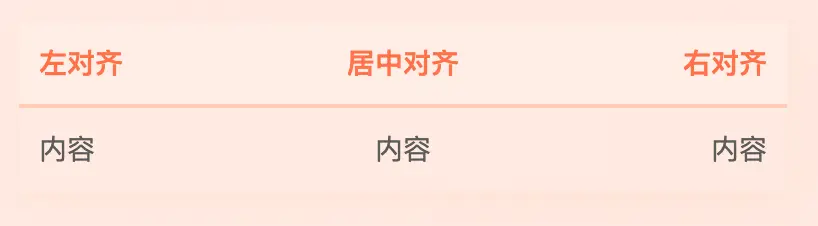
表格对齐
使用冒号控制表格对齐方式:
| 左对齐 | 居中对齐 | 右对齐 |
| :----- | :------: | -----: |
| 内容 | 内容 | 内容 |
嵌套列表
创建多级列表:
- 一级项目
- 二级项目
- 三级项目
- 另一个二级项目
导出选项
md2card 支持将生成的卡片导出为图片格式,便于在社交媒体或文档中分享。您可以调整卡片尺寸、主题风格,以及是否启用自动分页等选项。
总结
md2card 提供了丰富的 Markdown 语法支持和独特的扩展功能,让您能够轻松创建精美的内容卡片。通过合理使用这些语法和功能,您可以制作出专业、美观的卡片,用于知识分享、社交媒体发布或个人笔记整理。
希望本指南能帮助您充分利用 md2card 的全部功能!