MD2Card User Guide

md2card is a tool that converts Markdown text into beautiful cards, supporting various theme styles and customization options. This article will introduce the basic usage of md2card, supported Markdown syntax, and its unique extended syntax.
Basic Markdown Syntax
Headings
# Heading 1
## Heading 2
### Heading 3
Text Formatting
**Bold text**
_Italic text_
~~Strikethrough text~~
`Inline code`
Lists
Unordered list:
- Item 1
- Item 2
- Item 3
Ordered list:
1. First item
2. Second item
3. Third item
Links and Images
[Link text](https://example.com)

Blockquotes
> This is a blockquote
Code Blocks
```javascript
function hello() {
console.log("Hello, world!");
}
```

Tables
| Header 1 | Header 2 |
| -------- | -------- |
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |

Horizontal Rule
---
md2card Extended Syntax
Card Metadata
Use YAML frontmatter at the beginning of the Markdown file to set card information:
---
title: Card Title
description: Card Description
date: 2023-05-01
tags: [Tag1, Tag2]
image: https://example.com/cover.jpg
---
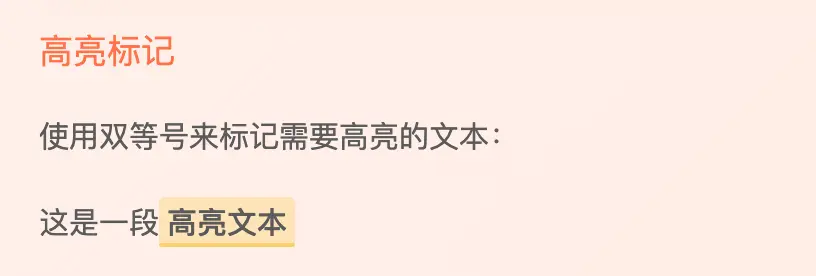
Highlight Marking
Use double equals signs to mark text that needs to be highlighted:
This is a ==highlighted text==

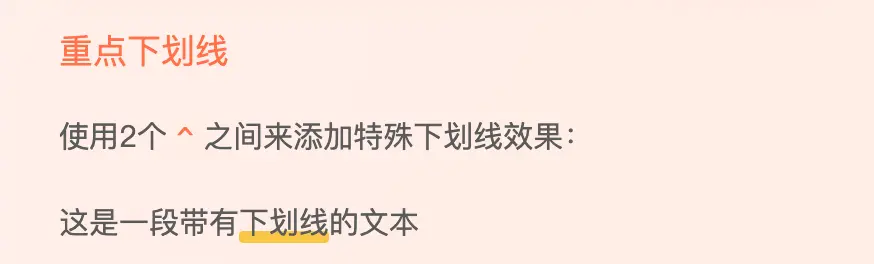
Emphasis Underline
Use 2 ^ characters to add special underline effects:
This is text with an ^underline^ effect

Page Breaks
Use horizontal rules as page breaks to split content into multiple cards:
First page content
---
Second page content
Custom Styles
md2card supports various preset theme styles, including:
- Minimalist style
- Dark tech style
- Cyberpunk style
- Soft natural style
- Business professional style
Usage Tips
Image Optimization
For the best display effect, it's recommended to use images with appropriate proportions and provide meaningful alt text:

Code Block Syntax Highlighting
Specify the language to get syntax highlighting:
```python
def greet(name):
return f"Hello, {name}!"
```
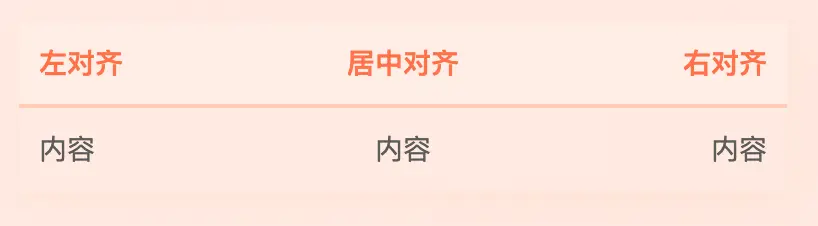
Table Alignment
Use colons to control table alignment:
| Left-aligned | Center-aligned | Right-aligned |
| :----------- | :------------: | ------------: |
| Content | Content | Content |
Nested Lists
Create multi-level lists:
- Level 1 item
- Level 2 item
- Level 3 item
- Another level 2 item
Export Options
md2card supports exporting generated cards as image formats, making it easy to share on social media or in documents. You can adjust card size, theme style, and whether to enable automatic pagination and other options.
Summary
md2card provides rich Markdown syntax support and unique extension features, allowing you to easily create beautiful content cards. By properly using these syntax and features, you can create professional and beautiful cards for knowledge sharing, social media posting, or personal note organization.
Hope this guide helps you make full use of all the features of md2card!